Construa aplicações completas do zero ao deploy
Assista ao vídeo para entender como funciona o método
Garantia
Ambiente seguro
Seus dados estão protegidos e sua compra é 100% segura e garantida pela Hotmart.
Acesso imediato
Seu login e senha serão enviados ao seu e-mail logo após o processamento do pagamento.
Garantia de 30 dias
Você poderá pedir a devolução de 100% do seu dinheiro dentro deste prazo.
Como funciona a criação de um app
CRUD
Toda aplicação se resume no famoso CRUD, que em português significa: criar, alterar, excluir e consultar.
Toda aplicação que você imaginar vão existir essas 4 operações básicas.
Fundamentos
Para conseguir fazer um app com qualquer framework, você precisa saber os fundamentos: Navegar entre telas, criação de formulários, comunicação com o servidor.
Deploy
Colocar uma aplicação em produção é papel de todo programador. Então você precisa ser capaz de subir seu app em algum servidor de sua preferência.

- pro
Formação Angular
Veja abaixo a lista de cursos que está presente nessa formação
- Dominando o Angular
- Testes unitários com Angular
- Criando uma aplicação completa
- Desafios para colocar a prova seu aprendizado
Como é estruturado o conteúdo
Dominando o Angular
Módulo #1 – Iniciando com Angular
- O que é angular e quando usar o Angular
- Ambiente de desenvolvimento
- Iniciando uma aplicação
- Estrutura de pastas de arquivos
- Rodando a aplicação do browser
- Overview do Angular CLI
Módulo #2 – Componentes, Pipes, Directives, Services
- O que são módulos
- O que são módulos
- O que são componentes
- Ciclo de vida de um componente
- Interação entre componentes
- Criando uma arquitetura saudável de componentização
- O que são pipes
- O que são directives (diretivas)
- Diretivas de atributos
- Diretivas estruturais
- O que são services
Módulo #3 – Rotas e navegação
- O que são rotas
- Definindo rotas básicas
- Configurando rotas filhas
- Ordem de configuração das rotas
- Exibindo uma página 404
- Redirecionando rotas
- Navegando entre rotas (RouterLink e Router)
- Recuperando parâmetros/informações das rotas
- Usando o Lazy Loading
- Prevenindo acesso as rotas (Guard)
Módulo #4 – Formulários
- Quais são os tipos de formulário
- (Template Driven Forms) Criando formulários
- (Template Driven Forms) Criando formulários
- (Template Driven Forms) Validando formulários simples
- (Template Driven Forms) Criando validações personalizadas
- (Reactive Forms) Criando formulários
- (Reactive Forms) Limpando os campos do formulário
- (Reactive Forms) Validando formulários simples
- (Reactive Forms) Criando validações personalizadas
Módulo #5 – Requisições HTTP
- Configurando a api fake com json-server
- Configurando o módulo HttpClientModule
- Requisições do tipo Get
- Requisições do tipo Post
- Requisições do tipo Put
- Requisições do tipo Delete
- Interceptando requests e responses
Módulo #6 – Efetuando Deploy
- Preparação para o deploy
- Deploy no Netlify
- Deploy na Vercel
Testes unitários com Angular
Módulo #1 – Introdução aos testes
- Objetivo do curso
- O que são testes unitários
- Como dar nomes aos testes
- Quantos testes devo fazer
Módulo #2 – Testando sua aplicação
- Como é a arquitetura de testes no Angular
- Como rodar os testes localmente
- Como nomear e onde colocar os arquivos de teste
- Cobertura de testes
- Preparação do projeto
- Testando services
- Testando componentes
Criando um gerenciador de links com Angular
Módulo #1 – Introdução
- Objetivo do curso
- Apresentação do projeto
- Como rodar a api
Módulo #2 – Criando o projeto
- Criando o projeto
- Adicionando o projeto ao GitHub
- Adicionando o Angular Material
- Instalando prettier
Módulo #3 – Criando as telas do Admin
- Criando a tela de login
- Criando a tela de criação de conta
- Criando a tela de cadastro de empresa
- Criando a tela de finalização do onboarding
- Criando a tela de esqueci minha senha
- Cirando a tela de reset de senha
- Criando a tela da home
- Criando a tela de incluir/alterar um link
- Criando a tela minha conta
- Ajustes nas rotas
- Criando helper para mensagens toast
- Criando helper para mensagens de confirmação
Módulo #4 – Criando a tela dos links
- Criando a tela de listagem de links
Módulo #5 – Integrando com a api o admin
- Preparando a integração com a API
- Criação da conta
- Criando os testes da criação de conta
- Criando o login
- Criando os testes de login
- Criando o esqueci minha senha
- Criando os testes do esqueci minha senha
- Protegendo demais rotas para acesso somente autenticado
- Criando a inclusão e alteração de links
- Criando os testes da inclusão e alteração de links
- Criando a listagem de links
- Criando os testes da listagem de links
- Criando a exclusão de links
- Criando os testes da exclusão de links
- Criando habilitar e desabilitar um link
- Criando alterar informações pessoais
- Criando os testes do alterar informações pessoais
Demais módulos em gravação
Camisa exclusiva

Ao se inscrever no plano anual, você vai receber em sua casa após o período de garantia uma camisa exclusiva da Fábrica de Código.
Envio
O primeiro envio da camisa é gratuito para o Brasil. Demais localidades o frete é a combinar.
Caso você preencha o endereço errado e a camisa retorne ao remetente, o pagamento do frete é por sua conta.
Estamos em um período de pandemia o que pode acarretar em atrasos na entrega.

Felipe Franco
Vamos relembrar tudo que você vai ter acesso ao fazer sua inscrição
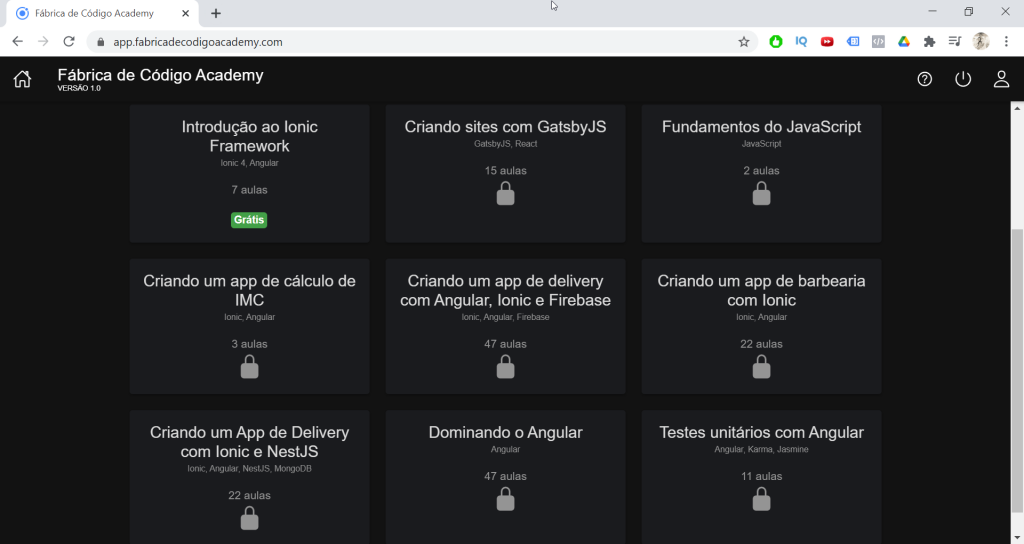
Acesso a todos os cusos
Acesso a Formação Angular e a todos os cursos da Fábrica de Código Academy.
Código fonte de das aulas
Acesso ao código fonte das aulas e cursos para você baixar e executar na sua maquina.
Desafios
Exemplos de apps que você pode construir para colocar em prática o conhecimento adquirido.
Suporte 1 a 1
Está com alguma dificuldade, agarrou em algum erro que não consegue resolver, Agende um suporte 1 a 1 comigo.
Grupo exclusivo no Telegram
Acesso a um grupo exclusivo no Telegram para você interagir comigo e com outros alunos.

Comece hoje mesmo. Faça sua inscrição
F.A.Q.
Os cursos são 100% online.
Assim que seu pagamento for confirmado você tem 2 anos de acesso.
Você tem 15 dias de garantia a partir da data da compra. Se não gostar é só pedir seu dinheiro de volta. Sem letras miúdas.
Hoje a Fábrica de Código Academy ainda não tem nenhum curso que te ensina a programar, então o ideal é que você tenha no mínimo um conhecimento básico de html, css e javascript.
Você pode efetuar o pagamento com cartão de crédito, boleto e PIX.
Todo o pagamento é processado pela Hotmart.
Sim, o valor à vista é de R$ 497,00.
Caso exista alguma dúvida, basta entrar em contato por e-mail ou Telegram.
E-mail: contato@fabricadecodigo.com
Telegram: @fabricadecodigo
