Nesse artigo você vai ver o que tem de novo na nova versão do Ionic Framework, o Ionic 2. Você vai ver também como criar e como migrar seu app para a nova versão.
O que é o Ionic Framework
O Ionic é um dos melhores Frameworks free e open source, baseado em tecnologias que qualquer desenvolvedor web conhece, para criação de aplicativos mobile.
Free & Open Source: O Ionic é 100% free e open source com licença MIT, ou seja, você pode usar inclusive para fins comerciais.
Totalmente multi plataforma: Com apenas uma base de código você pode criar aplicativos web e mobile para as principais plataformas do mercado.
Plugins nativos: Use mais de 70 recursos nativos como Bluetooth, HealthKit, Autenticação por impressão digital e muito mais com os plug-ins Cordova e as extensões TypeScript.
Ionic Framework 2

Em janeiro de 2017 foi liberado a versão 2 do Ionic e com ela varias melhorias e coisas novas entraram no framework. Apesar de muita resistência da comunidade, e no começo, dos próprios desenvolvedores do Ionic, a nova versão utiliza o Angular 2 e TypeScript que vem crescendo no ecossistema JavaScript.
Abaixo veja algumas das novas coisas existes nessa versão:
Novos componentes, funcionalidades e documentação
Componentes
O Ionic 2 vem com vários novos componentes incluindo 100% de suporte para o Material Design (Sim meus amigos, temos os botões FAB), modais, menus, mensagens toast e um novo sistema de navegação e novos componentes de formulário.
Ionic Native
O ngCordova foi substituído pelo Ionic Native, um novo e poderoso sistema de plugins nativos com mais de 70 recursos para serem usados como qualquer outra API da web. Entre esses plugins estão acesso a dados com SQLite, bluetooth, SMS e muitos outros.
Temas
A estrutura dos temas dos Ionic foram completamente reorganizadas, o que tornou mais fácil modificar a aparência do seu aplicativo.
Novas ferramentas
Error Handling (Tratamento de erros)
Um novo conjunto de ferramentas de nome App Scripts foi criado para ajudar na criação, teste e execução dos aplicativos. Agora existe um novo tratamento de error e debugging diretamente na aplicação:

Ionic Serve Lab
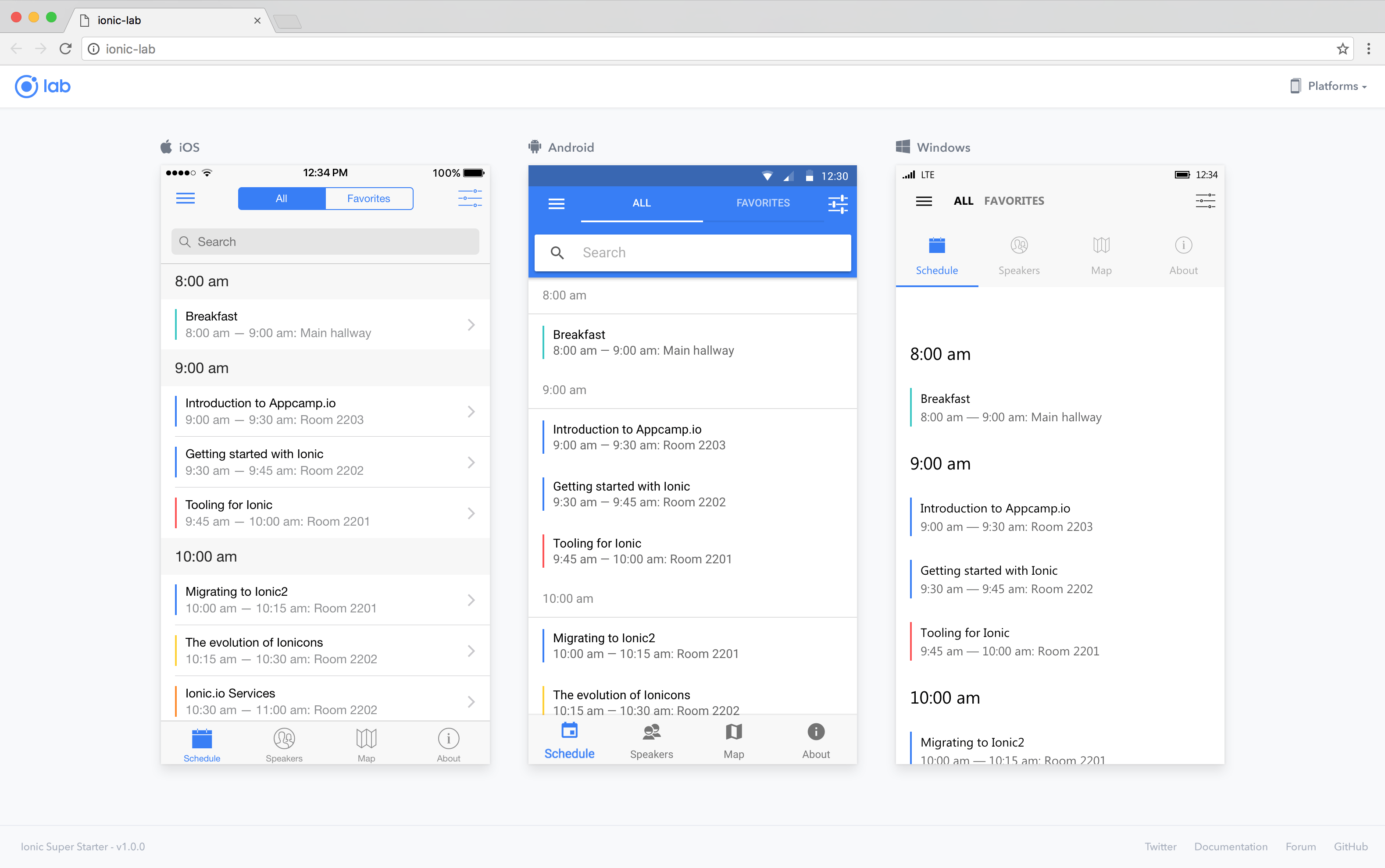
Para facilitar a visualização do aplicativo em diferentes plataformas, foi lançado uma nova versão que te permite visualizar lado a lado diretamente no brownser.
Basta rodar o comando abaixo:
ionic serve --lab

Como criar seu aplicativo com a versão 2 do Ionic
O primeiro passo é atualizar o Ionic CLI através da linha de comando abaixo:
npm install -g ionic
Agora você pode criar seu aplicativo escolhendo um dos templates existentes.
Blank app

ionic start --v2 myApp blank
Tabs

ionic start --v2 myApp tabs
sidemenu

ionic start --v2 myApp sidemenu
Como migrar meu aplicativo do Ionic 1 para o Ionic 2
Infelizmente não existe um processo automatizado que te permita migrar todo o código de seu aplicativo da versão 1 para a versão 2. Com isso, fica um questionamento, por que eu devo migrar se a versão 1 funciona muito bem?
Veja abaixo algumas razões especificas pela qual você deveria migrar para a nova versão:
Melhoria de performance: A performance de um aplicativo é um ponto muito importante, independentemente se ele é ou não construído com o Ionic. Pensando nisso, o Angular 2 é muito mais rápido que o Angular 1.
Mais componentes: O Ionic 2 tem 15 componentes a mais que a versão anterior, sem contar todas as melhorias feitas nos componentes existentes.
Suporte Nativo e Utilitários de Armazenamento: O ngCordova foi substituído por uma nova camada de APIs que te permite acessar qualquer recurso nativo do dispositivo móvel, como Câmera, Bluetooth, SMS e outros. Além disso, o Ionic 2 vem com um sistema de armazenamento de chave-valor flexível que funciona em cima de SQLite, IndexedDB, armazenamento local e outros mecanismos para que você não precise se preocupar em como gravar os dados. O sistema de armazenamento expõe uma API de chave-valor muito simples de usar, que facilita a armazenagem de dados em formato JSON para criação de aplicativos off-line.
JavaScript moderno: O TypeScript é uma forma moderna de escrever JavaScript de maneira tipada e que vem sendo adotado pelo ecossistema JavaScript e tem vários benefícios que facilitam a criação do aplicativo.
Como mencionado acima, o processo de migração é manual e para facilitar o time do Ionic criou um guia que explica passo a passo como migrar para o Ionic 2.
[button style=”btn-warning btn-lg” type=”link” target=”true” title=”Clique aqui e abaixe o guia” link=”http://ionicframework.com/files/Ionic2Migration.pdf” linkrel=””]
Quer aprender a criar apps com Ionic?
Se você ainda tem algumas dificuldades ou quer aprender um pouco mais, clique no botão abaixo e participe de um minicurso sobre Ionic 100% online e 100% gratuito!
[button style=”btn-danger btn-lg” type=”link” target=”true” title=”ME INSCREVER AGORA” link=”https://www.fabricadecodigo.com/minicursoionic/” linkrel=””]
Conclusão
A nova versão do Ionic é muito robusta e permite criar aplicativos multi plataforma que parecem aplicativos nativos e apesar de parecer complexo escrever os códigos com Angular 2 e TypeScript, com o tempo se torna muito simples e você vai escrever um código mais seguro e com menos bugs.
Saiba mais no próprio site do Ionic Framework: http://ionicframework.com/
Veja o post completo sobre o Ionic 2 no blog do Ionic: Announcing IONIC 2.0.0 Final
Eu espero que esse tutorial tenha sido útil para você. Qualquer dúvida deixe seu comentário abaixo.
