Criando um Projeto e um Client id no Google Developer Console
Antes de integrar seu app com qualquer produto do Google é necessário criar um projeto e um client ID no Google Developer Console.
Para criar um projeto, basta seguir os passos abaixo
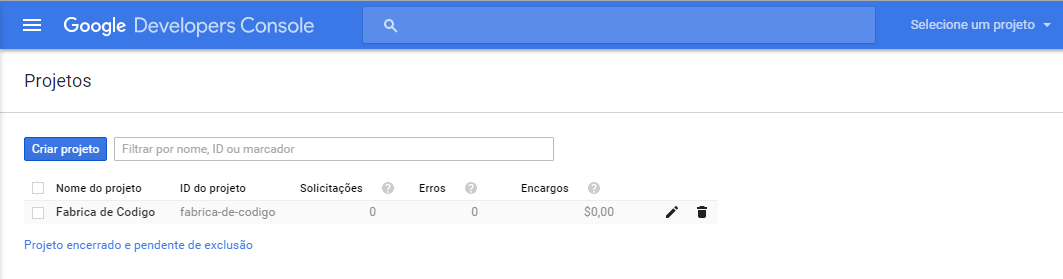
1 – Acessar a página do Google Developer Console
2 – Selecione ou crie um novo projeto clicando no botão “Criar projeto”
Nota: Use o mesmo projeto para todas as versões do seu aplicativo, seja ele Web, Android, IOS. Cada um com um Client ID diferente.
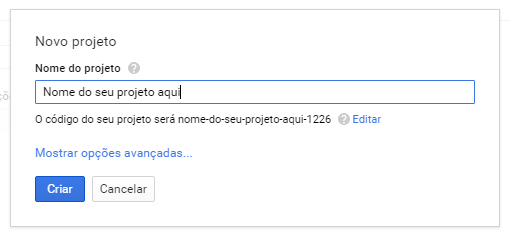
3 – Na tela que abrir, informe o nome do projeto e clique em “Criar”.
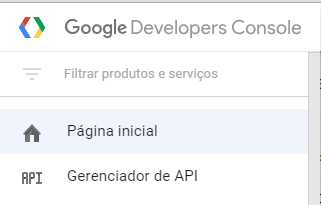
4 – No menu clique em “Gerenciador de API”
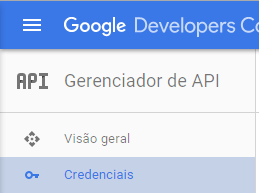
5 – Em seguida clique em “Credenciais”
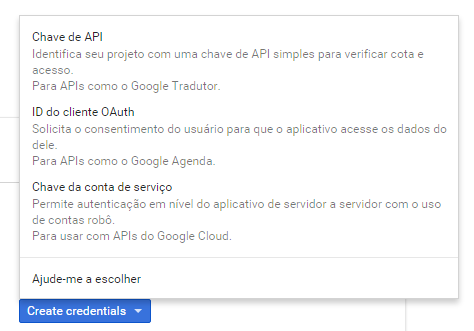
6 – Clique em “Create credentials” e selecione a opção “ID do cliente OAuth”
7 – Na nova tela que abrir clique em “Configurar tela de consentimento”, em seguida escolha um e-mail e informe o nome do produto e clique em “Salvar”.
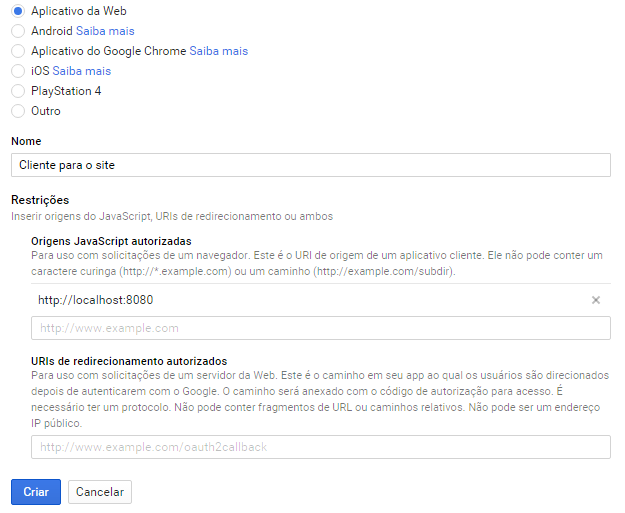
8 – Na próxima tela informe o tipo de aplicativo “Aplicativo da Web”, informe um nome e as origens de JavaScript autorizadas e clique em “Criar”
a – Você pode informar varias origens de javascript. Essas origens habilitam seu aplicativo para funcionar com diferentes endereços.
b – No nosso tutorial vamos adicionar a URL http://localhost:8080 como pode ser visto na imagem abaixo
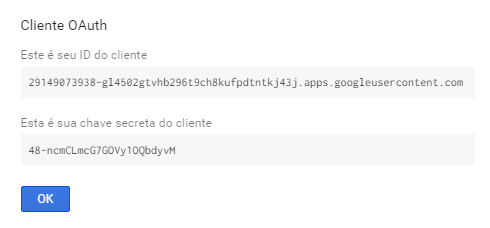
Após seguir todos esse passos o Cliente ID é criado e com isso o acesso ao Google API’s pelo seu app está habilitado.
Adicionado o botão de login ao seu web app
Exemplo 1
Nesse exemplos criamos o botão que recomentado pelo Google.
Os arquivos html e javascript abaixo, produzem o exemplo acima.
Arquivo html
<html lang="pt-br">
<head>
<!DOCTYPE html>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--
Seu Google client ID
Esse client ID foi criado no passo anterior
-->
<meta name="google-signin-client_id" content="783017677176-jl5qbms08409ts13boc6i7i8bodr44gt.apps.googleusercontent.com">
<title>Google authentication - Exemplo 1</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container body-content">
<div class="box-login">
<h2>Login</h2>
<!-- html do botão -->
<div id="meu-botao"></div>
<hr/>
<a href="javascript:void(0);" onclick="signOut();">Sign out</a>
</div>
<hr />
<footer>
<p>© Fábrica de Código</p>
</footer>
</div>
<script src="scripts/example1.js"></script>
<!--Google Platform Library-->
<script src="https://apis.google.com/js/platform.js?onload=renderButton" async defer></script>
<!--JQuery e Bootstrap - Não são obrigatórios para ao autenticação -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>Arquivo javascript
/**
Renderiza o botão de login na tela
*/
function renderButton() {
gapi.signin2.render('meu-botao', {
'scope': 'email profile https://www.googleapis.com/auth/plus.login', // solicitando acesso ao profile e ao e-mail do usuário
'width': 250,
'height': 50,
'longtitle': true,
'theme': 'dark',
'onsuccess': onSuccess,
'onfailure': onFailure
});
}
/**
Função executada quando o login é efetuado com sucesso
*/
function onSuccess(googleUser) {
// Recuperando o profile do usuário
var profile = googleUser.getBasicProfile();
console.log("ID: " + profile.getId()); // Don't send this directly to your server!
console.log("Name: " + profile.getName());
console.log("Image URL: " + profile.getImageUrl());
console.log("Email: " + profile.getEmail());
// Recuperando o token do usuario. Essa informação você necessita passar para seu backend
var id_token = googleUser.getAuthResponse().id_token;
console.log("ID Token: " + id_token);
}
/**
Função executada quando ocorrer falha no logn
*/
function onFailure(error) {
console.log(error);
}
/**
Função de deslogar o usuário
*/
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
console.log('User signed out.');
});
}Exemplo 2
Você também pode criar um botão para adaptar ao layout do seu web app, mas para isso você deve seguir os guidelines do Google e usar as cores e os ícones apropriados.
O html, javascript e css abaixo produzem o exemplo acima.
Arquivo html
<html lang="pt-br">
<head>
<!DOCTYPE html>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google authentication - Exemplo 2</title>
<link rel="stylesheet" href="css/style.css">
<!-- Fonte Roboto do Google -->
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container body-content">
<div class="box-login">
<h2>Login</h2>
<!-- Código html do botão de login -->
<div id="gSignInWrapper">
<div id="customBtn" class="customGPlusSignIn">
<span class="icon"></span>
<span class="buttonText">Logar com o Google</span>
</div>
</div>
<div id="name"></div>
<hr/>
<a href="javascript:void(0);" onclick="signOut();">Sign out</a>
</div>
<hr />
<footer>
<p>© Fábrica de Código</p>
</footer>
</div>
<script src="scripts/example2.js"></script>
<!-- Google api -->
<script src="https://apis.google.com/js/api:client.js"></script>
<!--JQuery e Bootstrap - Não são obrigatórios para ao autenticação -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!-- função para iniciar o app -->
<script>startApp();</script>
</body>
</html>Arquivo javascript
/**
Função para iniciar o app
*/
var startApp = function() {
gapi.load('auth2', function(){
auth2 = gapi.auth2.init({
//nesse exemplo o client id também pode ser informado pela meta tag "google-signin-client_id"
//caso ele não seja informado aqui
client_id: '783017677176-jl5qbms08409ts13boc6i7i8bodr44gt.apps.googleusercontent.com',
cookiepolicy: 'single_host_origin',
scope: 'profile email' // solicitando acesso ao profile e ao e-mail do usuário
});
auth2.attachClickHandler(document.getElementById('customBtn'), {}, onSuccess, onFailure);
});
};
/**
Função executada quando o login é efetuado com sucesso
*/
function onSuccess(googleUser) {
// Recuperando o profile do usuário
var profile = googleUser.getBasicProfile();
console.log("ID: " + profile.getId()); // Don't send this directly to your server!
console.log("Name: " + profile.getName());
console.log("Image URL: " + profile.getImageUrl());
console.log("Email: " + profile.getEmail());
// Recuperando o token do usuario. Essa informação você necessita passar para seu backend
var id_token = googleUser.getAuthResponse().id_token;
console.log("ID Token: " + id_token);
}
/**
Função executada quando ocorrer falha no logn
*/
function onFailure(error) {
console.log(error);
}
/**
Função de deslogar o usuario
*/
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
console.log('User signed out.');
});
}Arquivo css
#customBtn {
display: inline-block;
background: #4285f4;
color: white;
width: 250px;
border-radius: 5px;
white-space: nowrap;
}
#customBtn:hover {
cursor: pointer;
}
span.label {
font-weight: bold;
}
span.icon {
background: url('https://google-developers.appspot.com/identity/sign-in/g-normal.png') transparent 5px 50% no-repeat;
display: inline-block;
vertical-align: middle;
width: 42px;
height: 42px;
border-right: #2265d4 1px solid;
}
span.buttonText {
display: inline-block;
vertical-align: middle;
padding-left: 42px;
padding-right: 42px;
font-size: 14px;
font-weight: bold;
/* Use the Roboto font that is loaded in the <head> */
font-family: 'Roboto', sans-serif;
}Integrando os dados no backend
Depois de recuperar os dados do usuário via javascript, você pode mandar essas informações para o seu servidor e salvar no banco de dados.
A única informação que você precisa mandar para o seu servidor o o “token_id”, com ele você consegue recuperar todas as informações do usuário. Veja o exemplo abaixo.
function onSuccess(googleUser) {
// Recuperando o token do usuario.
var id_token = googleUser.getAuthResponse().id_token;
// post com jQuery para enviar o token to usuário para o servidor
$.post( "http://www.seuservidor.com.br/token",
function(id_token) {
console.log('sucesso')
});
}Para validar o token no seu servidor, você pode fazer um GET no servidor do google passando como parâmetro o “token_id”.
https://www.googleapis.com/oauth2/v3/tokeninfo?id_token=TOKEN DO USUÁRIO
Como retorno você vai obter o json abaixo:
{
"iss": "https://accounts.google.com",
"sub": "110169484474386276334",
"azp": "1008719970978-hb24n2dstb40o45d4feuo2ukqmcc6381.apps.googleusercontent.com",
"aud": "1008719970978-hb24n2dstb40o45d4feuo2ukqmcc6381.apps.googleusercontent.com",
"iat": "1433978353",
"exp": "1433981953",
"email": "[email protected]",
"email_verified": "true",
"name" : "Nome do usuário",
"picture": "https://lh4.googleusercontent.com/-kYgzyAWpZzJ/ABCDEFGHI/AAAJKLMNOP/tIXL9Ir44LE/s99-c/photo.jpg",
"given_name": "Nome",
"family_name": "do Usuário",
"locale": "pt-br"
}Conclusão
É extremamente simples adicionar a autenticação do Google com seu web app, a documentação do Google tambem é muito completa e possui varios exemplos.
Caso você queira ver a documentação do google clique aqui
Para fazer o download do código fonte de exemplo acesse nosso repositório no GItHub