Nesse artigo você vai ver uma forma fácil de validar formulários com Ionic Framework e Angular JS.
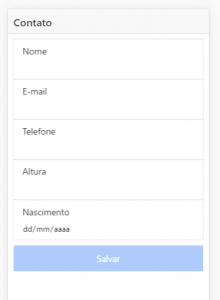
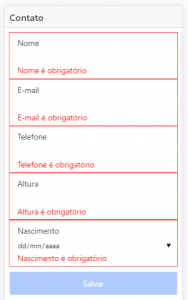
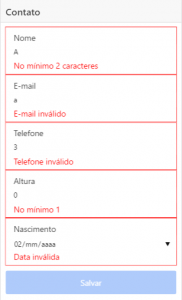
Demo



Regras para a validação
Nesse exemplo vamos usar as regras de validação abaixo para cada campo do formulário.
- Campo “Nome”: Obrigatório e no mínimo 2 caracteres.
- Campo “E-mail: Obrigatório e um e-mail valido.
- Campo “Telefone”: Obrigatório e deve ter o formato “(99) 9999-9999” ou “(99) 99999-9999”.
- Campo “Altura”: Obrigatório e deve ter o valor mínimo 1.
- Campo “Nascimento”: Obrigatório e deve ter uma data valida.
Validar formulários com o Angular JS
1 – Atributos e diretivas
- Você consegue validar todos os tipos de input do HTML5:
- text, number, url, email, date, radio, checkbox
- Você consegue validar as seguintes diretivas:
- required, pattern, minlength, maxlength, min, max
- Caso seja necessário você pode criar diretivas customizadas para validações especificas que você precisar. Mais abaixo vou mostrar como criar uma diretiva customizada para validação.
2 – Propriedades do formulário
O Angular JS prove algumas propriedades que vão te auxiliar na validação do seu formulário.
| Nome | Classe | Tipo | Descrição |
|---|---|---|---|
| $error | Objeto | Um objeto com todas as diretivas de validação. Ex.: $error.required. | |
| $pending | ng-pending | Objeto | Um objeto com as diretivas pendentes de validação. Ex.: $pending.required. |
| $untouched | ng-untouched | Boolean | True se o controle ainda não perdeu o foco. |
| $touched | ng-touched | Boolean | True se o controle já perdeu o foco. |
| $pristine | ng-pristine | Boolean | True se o usuário ainda não interagiu com o controle. |
| $dirty | ng-dirty | Boolean | True se o usuário já interagiu com o controle. |
| $valid | ng-valid/ng-valid-[key] | Boolean | True se não tem nenhum erro. |
| $invalid | ng-invalid/ng-invalid-[key] | Boolean | True se tem algum erro. |
3 – Acessando as propriedades
Acessar o formulário: [form name].[angular property] Ex.: myForm.$error
Accesar um input: [form name].[input name].[angular property] Ex.: myForm.myInput.$error
4 – Exibindo as mensagens
As propriedades $valid e $invalid já são suficientes para exibir uma mensagem de validação.
Para exibir uma mensagem especifica para cada diretiva de validação usamos o objeto $error.
E para exibir a mensagem apenas após o usuário interagir com o controle utilizamos a propriedades $pristine.
No exemplo abaixo eu exibo uma mensagem de validação para o campo obrigatório e outra para a quantidade mínima de caracteres.
<label class="item item-input item-stacked-label"> <span class="input-label">Nome</span> <input type="text" name="nome" ng-model="model.nome" minlength="2" required> <span class="error" ng-show="contato.nome.$error.required && !contato.nome.$pristine">Nome é obrigatório</span> <span class="error" ng-show="contato.nome.$error.minlength && !contato.nome.$pristine">No mínimo 2 caracteres</span> </label>
5 – Adicionado classes condicionais com o ng-class
O ng-class permite que você adicione classes adicionas baseado em uma expressão.
No exemplo abaixo
eu adiciono a classe input-error na label quando o controle está invalido.
<label class="item item-input item-stacked-label" ng-class="{ 'input-error' : contato.nome.$invalid && !contato.nome.$pristine }">
<span class="input-label">Nome</span>
<input type="text" name="nome" ng-model="model.nome" minlength="2" required>
<span class="error" ng-show="contato.nome.$error.required && !contato.nome.$pristine">Nome é obrigatório</span>
<span class="error" ng-show="contato.nome.$error.minlength && !contato.nome.$pristine">No mínimo 2 caracteres</span>
</label>
6 – Desabilitando o botão de submeter com o ng-disabled.
Para desabilitar o botão de submeter o formulário vamos combinar o ng-disabled com a proprieade $invalid do form.
<button type="submit" ng-disabled="myForm.$invalid">Salvar</button>
Colocando em pratica todas as informações acima
Caso não saiba criar um aplicativo com o Ionic Framework, você pode ver um tutorial clicando aqui ou assistir
a um vídeo clicando aqui.
1 – Criando o formulário
<form class="list" name="contato" ng-submit="onSubmit()" novalidate>
<label class="item item-input item-stacked-label" ng-class="{ 'input-error' : (contato.nome.$error.required || contato.nome.$error.minlength) && !contato.nome.$pristine }">
<span class="input-label">Nome</span>
<input type="text" name="nome" ng-model="model.nome" minlength="2" required>
<span class="error" ng-show="contato.nome.$error.required && !contato.nome.$pristine">Nome é obrigatório</span>
<span class="error" ng-show="contato.nome.$error.minlength && !contato.nome.$pristine">No mínimo 2 caracteres</span>
</label>
<label class="item item-input item-stacked-label" ng-class="{ 'input-error' : (contato.email.$error.required || contato.email.$error.email) && !contato.email.$pristine }">
<span class="input-label">E-mail</span>
<input type="email" name="email" ng-model="model.email" required>
<span class="error" ng-show="contato.email.$error.required && !contato.email.$pristine">E-mail é obrigatório</span>
<span class="error" ng-show="contato.email.$error.email && !contato.email.$pristine">E-mail inválido</span>
</label>
<label class="item item-input item-stacked-label" ng-class="{ 'input-error' : (contato.tel.$error.required || contato.tel.$error.telefone) && !contato.tel.$pristine }">
<span class="input-label">Telefone</span>
<input type="tel" name="tel" ng-model="model.tel" required telefone />
<span class="error" ng-show="contato.tel.$error.required && !contato.tel.$pristine">Telefone é obrigatório</span>
<span class="error" ng-show="contato.tel.$error.telefone && !contato.tel.$pristine">Telefone inválido</span>
</label>
<label class="item item-input item-stacked-label" ng-class="{ 'input-error' : (contato.altura.$error.required || contato.altura.$error.min) && !contato.altura.$pristine }">
<span class="input-label">Altura</span>
<input type="number" name="altura" ng-model="model.altura" required min="1">
<span class="error" ng-show="contato.altura.$error.required && !contato.altura.$pristine">Altura é obrigatório</span>
<span class="error" ng-show="contato.altura.$error.min && !contato.altura.$pristine">No mínimo 1</span>
</label>
<label class="item item-input item-stacked-label" ng-class="{ 'input-error': (contato.dtnascimento.$error.required || contato.dtnascimento.$error.date) && !contato.dtnascimento.$pristine }">
<span class="input-label">Nascimento</span>
<input type="date" name="dtnascimento" ng-model="model.dtNascimento" required>
<span class="error" ng-show="contato.dtnascimento.$error.required && !contato.dtnascimento.$pristine">Nascimento é obrigatório</span>
<span class="error" ng-show="contato.dtnascimento.$error.date && !contato.dtnascimento.$pristine">Data inválida</span>
</label>
<button class="button button-positive button-block" type="submit" ng-disabled="contato.$invalid">Salvar</button>
</form>
- Incluir na tag do form o atributo novalidate. É uma boa pratica utilizar esse atributo, pois ele previne
as validações padrão do navegador e não exibe nenhuma mensagem intrusiva para o usuário. - É importante utilizar o atributo ng-model em cada input para ter um bind do controle na tela para uma
variável no controller do Angular JS. - Note também que foi incluído em cada input as regras mencionadas no inicio desse artigo.
2 – Criando o controller
angular.module('app').controller('ValidacaoCtrl', function ($scope) {
$scope.model = {
nome: null,
email: null,
tel: null,
altura: null,
dtNascimento: null
};
$scope.onSubmit = function () {
alert('Teste')
};
});
- $scope.model é o objeto que contem as propriedades do model. Cada propriedade desse objeto será utilizada na tag ng-model de cada input.
- $scope.onSubmit é a função que será executada ao submeter o formulário. No arquivo index.html você pode ver que é incluída o atributo ng-submit na tag form. Ex: ng-submit=”onSubmit()”.
3 – Criando validações customizadas
angular.module('app').directive('telefone', function () {
return {
require: 'ngModel',
link: function (scope, elm, attrs, ctrl) {
ctrl.$validators.telefone = function (modelValue, viewValue) {
var TELEFONE_REGEXP = /^(\([0-9]{2}\))\s([9]{1})?([0-9]{4})-([0-9]{4})$/;
if (ctrl.$isEmpty(modelValue)) {
// considerar o campo vazio como valido
return true;
}
if (TELEFONE_REGEXP.test(viewValue)) {
// se passar no teste está valido
return true;
}
// Não é valido
return false;
};
}
};
});
- A diretiva telefone foi criada para validar os seguintes formatos de telefone: “(99) 9999-9999” ou “(99) 99999-9999”.
- Para usar a diretiva, basta colocar o atributo telefone no input.
Quer aprender a criar apps com Ionic?
Se você ainda tem algumas dificuldades ou quer aprender um pouco mais, clique no botão abaixo e participe de um minicurso sobre Ionic 100% online e 100% gratuito!
[button style=”btn-danger btn-lg” type=”link” target=”true” title=”ME INSCREVER AGORA” link=”https://www.fabricadecodigo.com/minicursoionic/” linkrel=””]
Conclusão
É muito fácil fazer validações com o Angular JS no Ionic Framework. Um dos maiores benefícios de utilizar validações assim é que elas são feitas em real time, ou seja, as mensagens são exibidas de acordo com que o usuário interage com o controle.
Referencias:
Eu espero que esse tutorial tenha sido útil para você. Qualquer dúvida deixe seu comentário abaixo.
O código fonte de exemplo está disponível no GitHub.
